Project/LOATODO
[LOATODO] 로스트아크 오픈 API - 거래소 데이터 가져오기
마볼링
2022. 12. 23. 16:45
1. 서론
소나벨, 하누마탄 골드비교, 카던 보상 비교 등 데이터 비교를 만들 때,
파괴석, 돌파석등 거래소에서 데이터를 구해서 비교하는 경우가 많다.
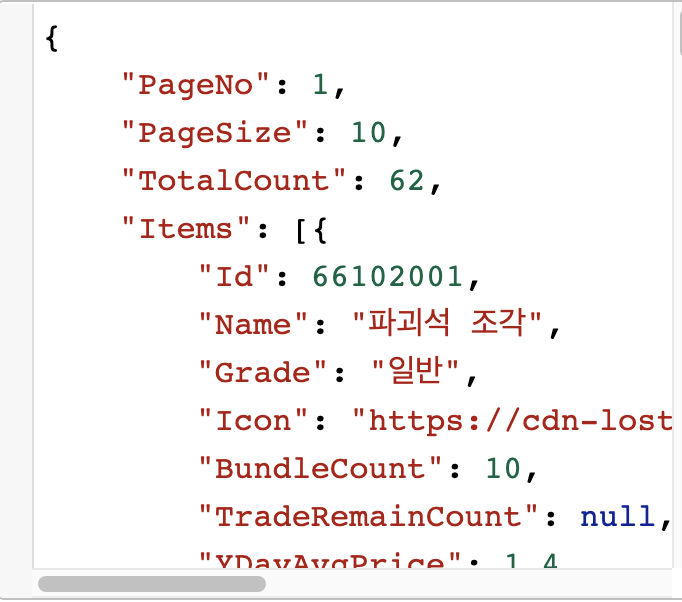
하지만 아래 사진과 같이 API로 한번에 데이터를 가져올 때 10개씩 밖에 가져오지 않아서 한번에 가져오는 메서드를 만들어보았다.

2. 개발
2 - 1. 기존 CallMarketCategories 메소드 수정
public JSONArray CallMarketCategories(int CategoryCode) {
try {
URL url = new URL("https://developer-lostark.game.onstove.com/markets/items/");
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection(); // 서버 연결
httpURLConnection.setRequestMethod("POST");
httpURLConnection.setRequestProperty("authorization", "Bearer "+LostarkApiKey);
httpURLConnection.setRequestProperty("accept","application/json");
httpURLConnection.setRequestProperty("content-Type","application/json");
httpURLConnection.setDoOutput(true);
String parameter = "{\n"
+ " \"Sort\": \"RECENT_PRICE\",\n"
+ " \"CategoryCode\": "+CategoryCode+",\n"
+ " \"PageNo\": 1,\n"
+ " \"SortCondition\": \"DESC\"\n"
+ "}";
byte[] out = parameter.getBytes(StandardCharsets.UTF_8);
OutputStream stream = httpURLConnection.getOutputStream();
stream.write(out);
int result = httpURLConnection.getResponseCode();
InputStream inputStream;
if(result == 200) {
inputStream = httpURLConnection.getInputStream();
} else {
inputStream = httpURLConnection.getErrorStream();
}
InputStreamReader inputStreamReader = new InputStreamReader(inputStream);
JSONParser parser = new JSONParser();
JSONObject object = (JSONObject) parser.parse(inputStreamReader);
// 모든 데이터 불러오기 추가
int pageNo = 0;
int pageSize = 10;
int totalCount = Integer.parseInt(object.get("TotalCount").toString());
JSONArray jsonArray = new JSONArray();
while (pageNo*pageSize < totalCount) {
pageNo++;
JSONObject data = GetMarketCategoriesItems(CategoryCode, pageNo);
JSONArray resultJsonArray = (JSONArray) data.get("Items");
JSONObject tempJson = new JSONObject();
for(int i = 0; i < resultJsonArray.size(); i++) {
tempJson = (JSONObject) resultJsonArray.get(i);
jsonArray.add(tempJson);
}
}
// 모든 데이터 불러오기 완료
httpURLConnection.disconnect();
return jsonArray;
} catch (MalformedURLException e) {
throw new RuntimeException(e);
} catch (ProtocolException e) {
throw new RuntimeException(e);
} catch (IOException e) {
throw new RuntimeException(e);
} catch (ParseException e) {
throw new RuntimeException(e);
}
}
정렬을 가격 순으로 변경하고,
pageNo과 pageSize, totalCount를 이용하여
데이터를 새로 불러오고 JSONArray에 데이터를 담았다.
GetMarketCategoriesItems 메서드는 기존 메서드에 pageNo만 추가한 것이다.
public JSONObject GetMarketCategoriesItems(int CategoryCode, int PageNo) {
try {
URL url = new URL("https://developer-lostark.game.onstove.com/markets/items/");
HttpURLConnection httpURLConnection = (HttpURLConnection) url.openConnection(); // 서버 연결
httpURLConnection.setRequestMethod("POST");
httpURLConnection.setRequestProperty("authorization", "Bearer "+LostarkApiKey);
httpURLConnection.setRequestProperty("accept","application/json");
httpURLConnection.setRequestProperty("content-Type","application/json");
httpURLConnection.setDoOutput(true);
String parameter = "{\n"
+ " \"Sort\": \"RECENT_PRICE\",\n"
+ " \"CategoryCode\": "+CategoryCode+",\n"
+ " \"PageNo\": "+PageNo+",\n"
+ " \"SortCondition\": \"DESC\"\n"
+ "}";
byte[] out = parameter.getBytes(StandardCharsets.UTF_8);
OutputStream stream = httpURLConnection.getOutputStream();
stream.write(out);
int result = httpURLConnection.getResponseCode();
InputStream inputStream;
if(result == 200) {
inputStream = httpURLConnection.getInputStream();
} else {
inputStream = httpURLConnection.getErrorStream();
}
InputStreamReader inputStreamReader = new InputStreamReader(inputStream);
JSONParser parser = new JSONParser();
JSONObject object = (JSONObject) parser.parse(inputStreamReader);
httpURLConnection.disconnect();
return object;
} catch (MalformedURLException e) {
throw new RuntimeException(e);
} catch (ProtocolException e) {
throw new RuntimeException(e);
} catch (IOException e) {
throw new RuntimeException(e);
} catch (ParseException e) {
throw new RuntimeException(e);
}
}
2 - 2. 결과
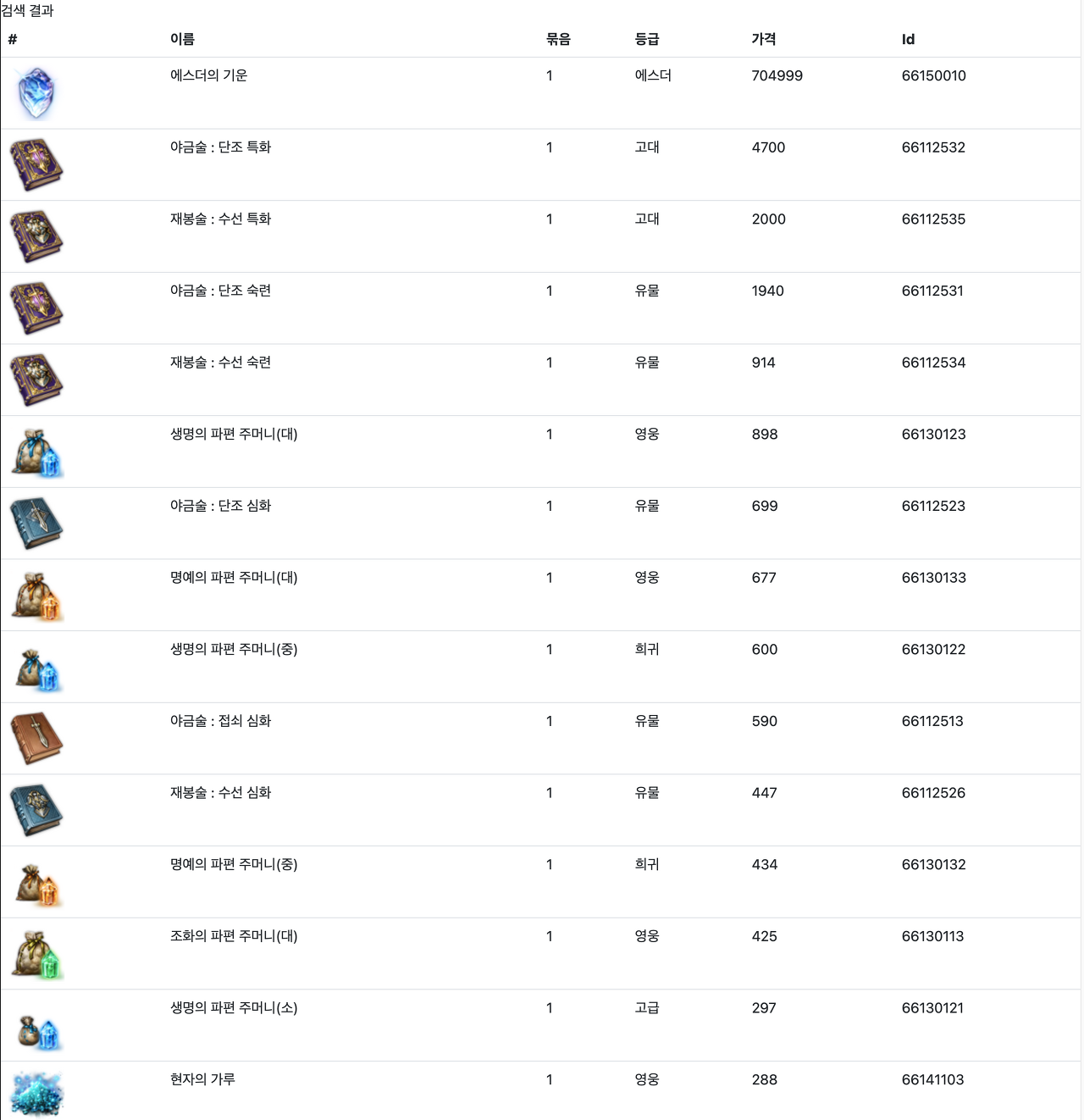
데이터를 가져온 뒤 테이블 형식으로 출력하였다


3. 정리 및 후기
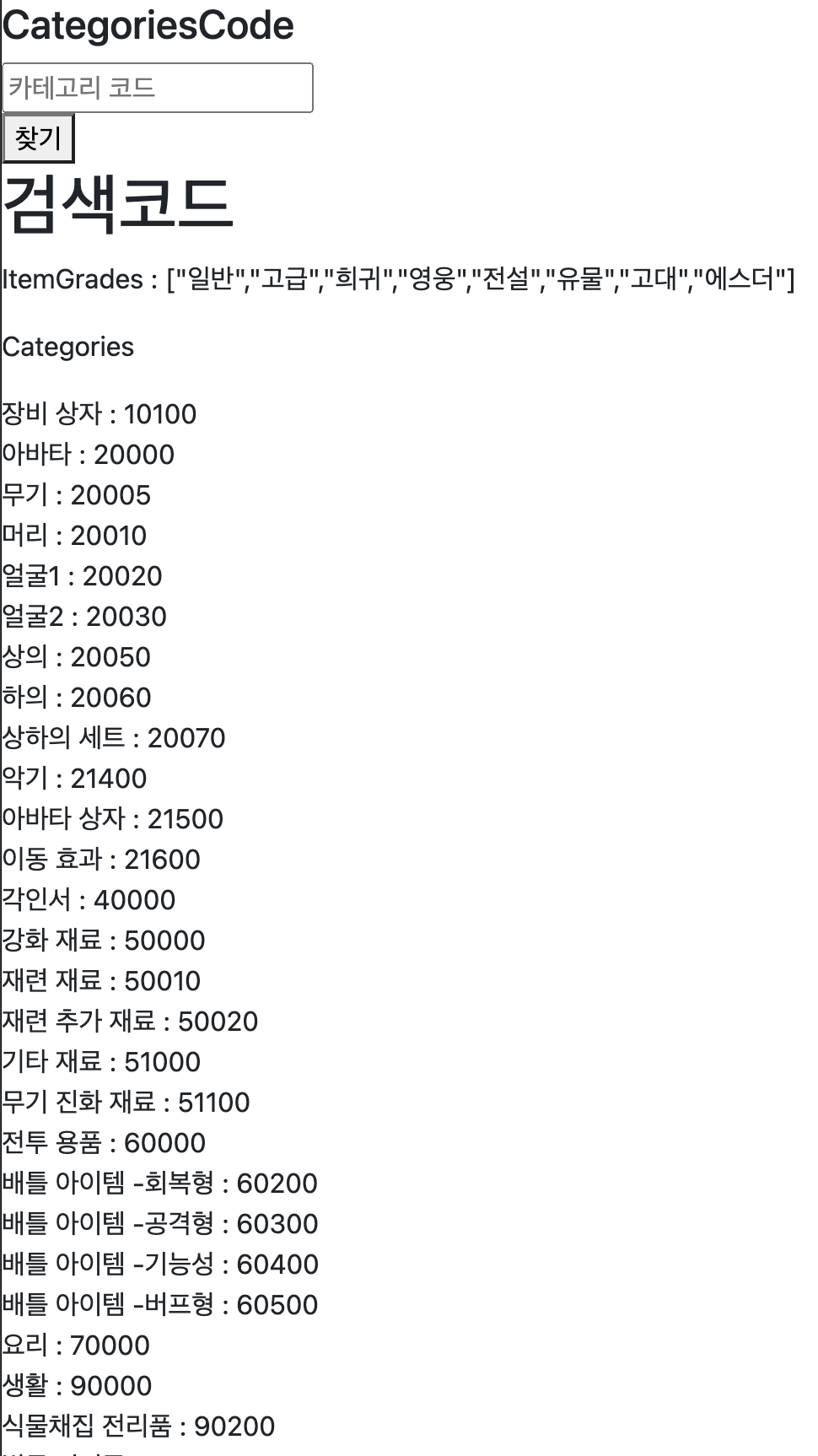
거래소 아이템 id를 쉽게 찾을 수 있다
아바타와 같은 많은 데이터가 있을 때 시간이 오래걸리고 불필요하다.
-> 페이징 기능과 JQuery Ajax를 이용하면 될 것같아 추후 수정하려고한다.